# Icon Buttons
**This documentation is fully rendered on the
[Material Web catalog](https://material-web.dev/components/icon-button/).**
[Icon buttons](https://m3.material.io/components/icon-buttons) help
people take supplementary actions with a single tap.
 * [Design article](https://m3.material.io/components/icon-buttons)
* [API Documentation](#api)
* [Source code](https://github.com/material-components/material-web/tree/main/iconbutton)
## Types
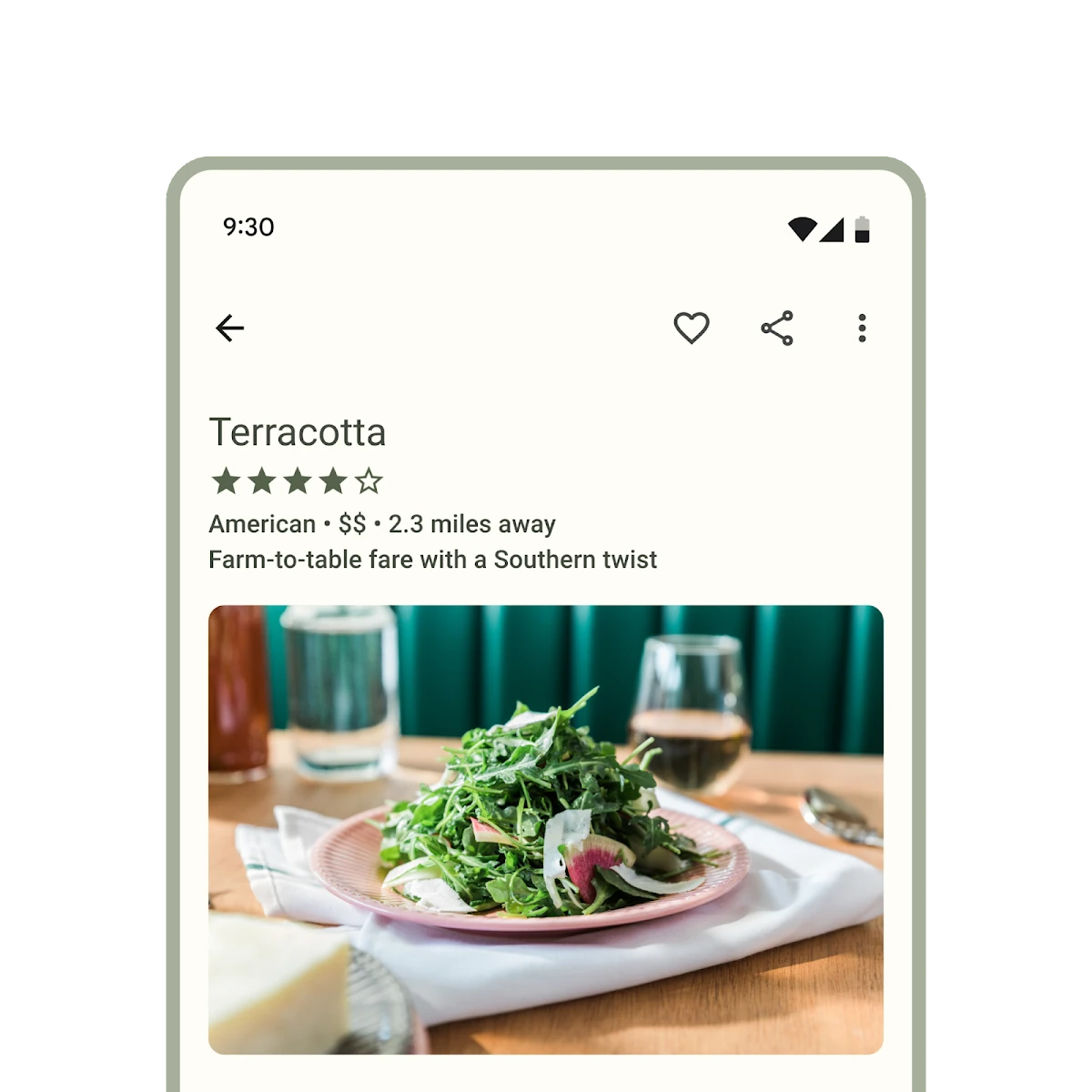
")
1. [Icon Button](#icon-button)
2. [Filled Icon Button](#filled-icon-button)
3. [Filled Tonal Icon Button](#filled-tonal-icon-button)
4. [Outlined Icon Button](#outlined-icon-button)
## Usage
Use icon buttons to display actions in a compact layout. Icon buttons can
represent opening actions such as opening an overflow menu or search, or
represent binary actions that can be toggled on and off, such as favorite or
bookmark.
Icon buttons can be grouped together or they can stand alone.
To use icons by name, see the [Icon](icon.md#usage) documentation for loading
the icon font.

```html
check
check
check
check
```
### Links
Add an
[`href`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#href)
and optionally a
[`target`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#target)
attribute to turn the icon button into a link.
```html
check
```
### Toggle

Toggle icon buttons allow a single choice to be selected or deselected, such as
adding or removing something from favorites.
Add a second icon in the `slot="selected"` slot to change the icon when
selected. Toggle icon buttons can be pre-selected by adding the `selected`
attribute.
```html
* [Design article](https://m3.material.io/components/icon-buttons)
* [API Documentation](#api)
* [Source code](https://github.com/material-components/material-web/tree/main/iconbutton)
## Types
")
1. [Icon Button](#icon-button)
2. [Filled Icon Button](#filled-icon-button)
3. [Filled Tonal Icon Button](#filled-tonal-icon-button)
4. [Outlined Icon Button](#outlined-icon-button)
## Usage
Use icon buttons to display actions in a compact layout. Icon buttons can
represent opening actions such as opening an overflow menu or search, or
represent binary actions that can be toggled on and off, such as favorite or
bookmark.
Icon buttons can be grouped together or they can stand alone.
To use icons by name, see the [Icon](icon.md#usage) documentation for loading
the icon font.

```html
check
check
check
check
```
### Links
Add an
[`href`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#href)
and optionally a
[`target`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#target)
attribute to turn the icon button into a link.
```html
check
```
### Toggle

Toggle icon buttons allow a single choice to be selected or deselected, such as
adding or removing something from favorites.
Add a second icon in the `slot="selected"` slot to change the icon when
selected. Toggle icon buttons can be pre-selected by adding the `selected`
attribute.
```html
close
check
close
check
close
check
close
check
close
check
close
check
close
check
close
check
```
## Accessibility
Add an
[`aria-label`](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Attributes/aria-label)
attribute to icon buttons whose labels need a more descriptive label.
```html
search
```
### Toggle
Add an `aria-label-selected` attribute to toggle buttons whose labels need a
more descriptive label when selected.
```html
close
check
```
### Focusable and disabled
By default, disabled icon buttons are not focusable with the keyboard, while
"soft-disabled" icon buttons are. Some use cases encourage focusability of
disabled toolbar items to increase their discoverability.
See the
[ARIA guidelines on focusability of disabled controls](https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls)
for guidance on when this is recommended.
```html
copy
cut
paste
```
## Icon Button
Standard icon buttons do not have a background or outline, and have the lowest
emphasis of the icon buttons.

```html
check
```
## Filled Icon Button

Filled icon buttons have higher visual impact and are best for high emphasis
actions.
```html
check
```
## Filled Tonal Icon Button

Filled tonal icon buttons are a middle ground between filled and outlined icon
buttons. They're useful in contexts where the button requires slightly more
emphasis than an outline would give, such as a secondary action paired with a
high emphasis action.
```html
check
```
## Outlined Icon Button

Outlined icon buttons are medium-emphasis buttons. They're useful when an icon
button needs more emphasis than a standard icon button but less than a filled or
filled tonal icon button.
```html
check
```
## Theming
Icon Button supports [Material theming](../theming/README.md) and can be
customized in terms of color, and shape.
### Icon Button tokens
Token | Default value
------------------------------------ | -----------------------------------
`--md-icon-button-icon-color` | `--md-sys-color-on-surface-variant`
`--md-icon-button-state-layer-shape` | `--md-sys-shape-corner-full`
`--md-icon-button-icon-size` | `24px`
* [All tokens](https://github.com/material-components/material-web/blob/main/tokens/_md-comp-icon-button.scss)
### Icon Button example

```html
check
```
### Filled Icon Button tokens
Token | Default value
-------------------------------------------------- | -------------
`--md-filled-icon-button-selected-container-color` | `--md-sys-color-primary`
`--md-filled-icon-button-container-shape` | `--md-sys-shape-corner-full`
`--md-filled-icon-button-container-width` | `40px`
`--md-filled-icon-button-container-height` | `40px`
`--md-filled-icon-button-icon-size` | `24px`
* [All tokens](https://github.com/material-components/material-web/blob/main/tokens/_md-comp-filled-icon-button.scss)
### Filled Icon Button example

```html
check
```
### Filled Tonal Icon Button tokens
Token | Default value
-------------------------------------------------------- | -------------
`--md-filled-tonal-icon-button-selected-container-color` | `--md-sys-color-secondary-container`
`--md-filled-tonal-icon-button-container-shape` | `--md-sys-shape-corner-full`
`--md-filled-tonal-icon-button-container-width` | `40px`
`--md-filled-tonal-icon-button-container-height` | `40px`
`--md-filled-tonal-icon-button-icon-size` | `24px`
### Filled Tonal Icon Button example

```html
check
```
### Outlined Icon Button tokens
Token | Default value
-------------------------------------------- | ----------------------------
`--md-outlined-icon-button-outline-color` | `--md-sys-color-outline`
`--md-outlined-icon-button-outline-width` | `1px`
`--md-outlined-icon-button-container-shape` | `--md-sys-shape-corner-full`
`--md-outlined-icon-button-container-width` | `40px`
`--md-outlined-icon-button-container-height` | `40px`
`--md-outlined-icon-button-icon-size` | `24px`
### Outlined Icon Button example

```html
check
```
## API
### MdIconButton <md-icon-button>
#### Properties
| Property | Attribute | Type | Default | Description |
| --- | --- | --- | --- | --- |
| `disabled` | `disabled` | `boolean` | `false` | Disables the icon button and makes it non-interactive. |
| `softDisabled` | `soft-disabled` | `boolean` | `false` | "Soft-disables" the icon button (disabled but still focusable).
Use this when an icon button needs increased visibility when disabled. See https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls for more guidance on when this is needed. |
| `flipIconInRtl` | `flip-icon-in-rtl` | `boolean` | `false` | Flips the icon if it is in an RTL context at startup. |
| `href` | `href` | `string` | `''` | Sets the underlying `HTMLAnchorElement`'s `href` resource attribute. |
| `target` | `target` | `string` | `''` | Sets the underlying `HTMLAnchorElement`'s `target` attribute. |
| `ariaLabelSelected` | `aria-label-selected` | `string` | `''` | The `aria-label` of the button when the button is toggleable and selected. |
| `toggle` | `toggle` | `boolean` | `false` | When true, the button will toggle between selected and unselected states |
| `selected` | `selected` | `boolean` | `false` | Sets the selected state. When false, displays the default icon. When true, displays the selected icon, or the default icon If no `slot="selected"` icon is provided. |
| `type` | `type` | `string` | `'submit'` | The default behavior of the button. May be "button", "reset", or "submit" (default). |
| `value` | `value` | `string` | `''` | The value added to a form with the button's name when the button submits a form. |
| `name` | | `string` | `undefined` | |
| `form` | | `HTMLFormElement` | `undefined` | |
| `labels` | | `NodeList` | `undefined` | |
#### Events
| Event | Type | [Bubbles](https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles) | [Composed](https://developer.mozilla.org/en-US/docs/Web/API/Event/composed) | Description |
| --- | --- | --- | --- | --- |
| `input` | `InputEvent` | Yes | Yes | Dispatched when a toggle button toggles |
| `change` | `Event` | Yes | No | Dispatched when a toggle button toggles |
### MdFilledIconButton <md-filled-icon-button>
#### Properties
| Property | Attribute | Type | Default | Description |
| --- | --- | --- | --- | --- |
| `disabled` | `disabled` | `boolean` | `false` | Disables the icon button and makes it non-interactive. |
| `softDisabled` | `soft-disabled` | `boolean` | `false` | "Soft-disables" the icon button (disabled but still focusable).
Use this when an icon button needs increased visibility when disabled. See https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls for more guidance on when this is needed. |
| `flipIconInRtl` | `flip-icon-in-rtl` | `boolean` | `false` | Flips the icon if it is in an RTL context at startup. |
| `href` | `href` | `string` | `''` | Sets the underlying `HTMLAnchorElement`'s `href` resource attribute. |
| `target` | `target` | `string` | `''` | Sets the underlying `HTMLAnchorElement`'s `target` attribute. |
| `ariaLabelSelected` | `aria-label-selected` | `string` | `''` | The `aria-label` of the button when the button is toggleable and selected. |
| `toggle` | `toggle` | `boolean` | `false` | When true, the button will toggle between selected and unselected states |
| `selected` | `selected` | `boolean` | `false` | Sets the selected state. When false, displays the default icon. When true, displays the selected icon, or the default icon If no `slot="selected"` icon is provided. |
| `type` | `type` | `string` | `'submit'` | The default behavior of the button. May be "button", "reset", or "submit" (default). |
| `value` | `value` | `string` | `''` | The value added to a form with the button's name when the button submits a form. |
| `name` | | `string` | `undefined` | |
| `form` | | `HTMLFormElement` | `undefined` | |
| `labels` | | `NodeList` | `undefined` | |
#### Events
| Event | Type | [Bubbles](https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles) | [Composed](https://developer.mozilla.org/en-US/docs/Web/API/Event/composed) | Description |
| --- | --- | --- | --- | --- |
| `input` | `InputEvent` | Yes | Yes | Dispatched when a toggle button toggles |
| `change` | `Event` | Yes | No | Dispatched when a toggle button toggles |
### MdFilledTonalIconButton <md-filled-tonal-icon-button>
#### Properties
| Property | Attribute | Type | Default | Description |
| --- | --- | --- | --- | --- |
| `disabled` | `disabled` | `boolean` | `false` | Disables the icon button and makes it non-interactive. |
| `softDisabled` | `soft-disabled` | `boolean` | `false` | "Soft-disables" the icon button (disabled but still focusable).
Use this when an icon button needs increased visibility when disabled. See https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls for more guidance on when this is needed. |
| `flipIconInRtl` | `flip-icon-in-rtl` | `boolean` | `false` | Flips the icon if it is in an RTL context at startup. |
| `href` | `href` | `string` | `''` | Sets the underlying `HTMLAnchorElement`'s `href` resource attribute. |
| `target` | `target` | `string` | `''` | Sets the underlying `HTMLAnchorElement`'s `target` attribute. |
| `ariaLabelSelected` | `aria-label-selected` | `string` | `''` | The `aria-label` of the button when the button is toggleable and selected. |
| `toggle` | `toggle` | `boolean` | `false` | When true, the button will toggle between selected and unselected states |
| `selected` | `selected` | `boolean` | `false` | Sets the selected state. When false, displays the default icon. When true, displays the selected icon, or the default icon If no `slot="selected"` icon is provided. |
| `type` | `type` | `string` | `'submit'` | The default behavior of the button. May be "button", "reset", or "submit" (default). |
| `value` | `value` | `string` | `''` | The value added to a form with the button's name when the button submits a form. |
| `name` | | `string` | `undefined` | |
| `form` | | `HTMLFormElement` | `undefined` | |
| `labels` | | `NodeList` | `undefined` | |
#### Events
| Event | Type | [Bubbles](https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles) | [Composed](https://developer.mozilla.org/en-US/docs/Web/API/Event/composed) | Description |
| --- | --- | --- | --- | --- |
| `input` | `InputEvent` | Yes | Yes | Dispatched when a toggle button toggles |
| `change` | `Event` | Yes | No | Dispatched when a toggle button toggles |
### MdOutlinedIconButton <md-outlined-icon-button>
#### Properties
| Property | Attribute | Type | Default | Description |
| --- | --- | --- | --- | --- |
| `disabled` | `disabled` | `boolean` | `false` | Disables the icon button and makes it non-interactive. |
| `softDisabled` | `soft-disabled` | `boolean` | `false` | "Soft-disables" the icon button (disabled but still focusable).
Use this when an icon button needs increased visibility when disabled. See https://www.w3.org/WAI/ARIA/apg/practices/keyboard-interface/#kbd_disabled_controls for more guidance on when this is needed. |
| `flipIconInRtl` | `flip-icon-in-rtl` | `boolean` | `false` | Flips the icon if it is in an RTL context at startup. |
| `href` | `href` | `string` | `''` | Sets the underlying `HTMLAnchorElement`'s `href` resource attribute. |
| `target` | `target` | `string` | `''` | Sets the underlying `HTMLAnchorElement`'s `target` attribute. |
| `ariaLabelSelected` | `aria-label-selected` | `string` | `''` | The `aria-label` of the button when the button is toggleable and selected. |
| `toggle` | `toggle` | `boolean` | `false` | When true, the button will toggle between selected and unselected states |
| `selected` | `selected` | `boolean` | `false` | Sets the selected state. When false, displays the default icon. When true, displays the selected icon, or the default icon If no `slot="selected"` icon is provided. |
| `type` | `type` | `string` | `'submit'` | The default behavior of the button. May be "button", "reset", or "submit" (default). |
| `value` | `value` | `string` | `''` | The value added to a form with the button's name when the button submits a form. |
| `name` | | `string` | `undefined` | |
| `form` | | `HTMLFormElement` | `undefined` | |
| `labels` | | `NodeList` | `undefined` | |
#### Events
| Event | Type | [Bubbles](https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles) | [Composed](https://developer.mozilla.org/en-US/docs/Web/API/Event/composed) | Description |
| --- | --- | --- | --- | --- |
| `input` | `InputEvent` | Yes | Yes | Dispatched when a toggle button toggles |
| `change` | `Event` | Yes | No | Dispatched when a toggle button toggles |