# Select
**This documentation is fully rendered on the
[Material Web catalog](https://material-web.dev/components/select/)**
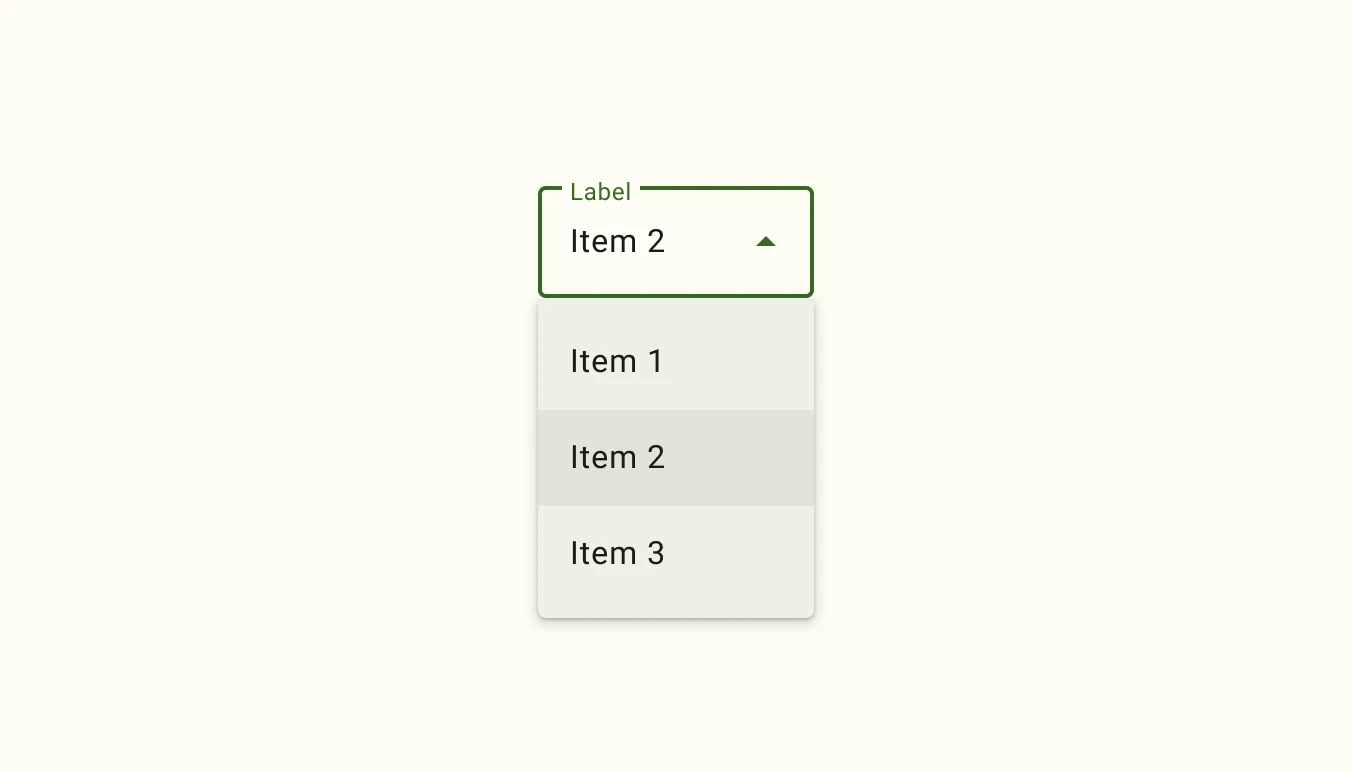
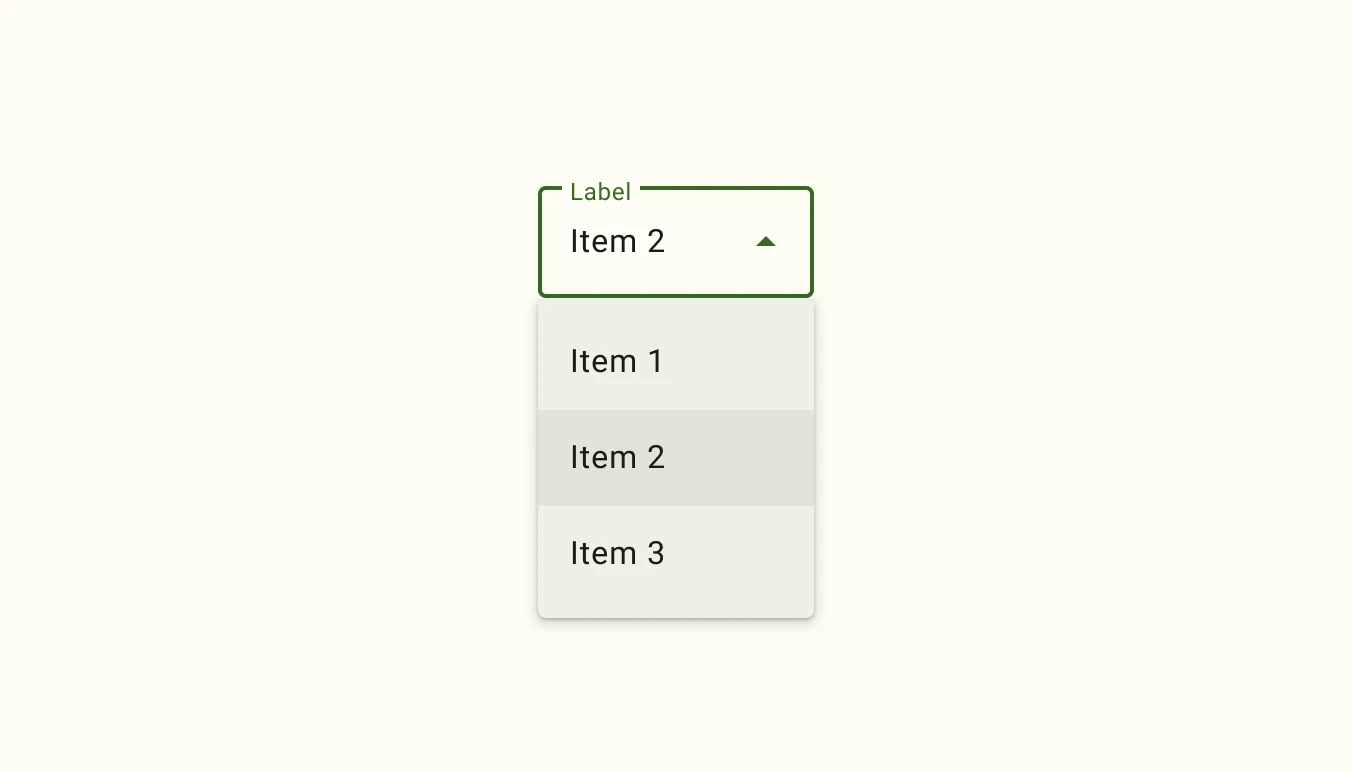
[Select menus](https://m3.material.io/components/menus/overview#b1704de4-94b7-4177-9e96-b677ae767cb4)
display a list of choices on temporary surfaces and display the currently
selected menu item above the menu.
* Design article (*coming soon*)
* [API Documentation](#api)
* [Source code](https://github.com/material-components/material-web/tree/main/select)
## Usage
Select (also referred to as a dropdown menu) allows choosing a value from a
fixed list of available options. It is analogous to the native HTML
[`` element](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/select).

```html
Apple
Apricot
Apple
Apricot
```
### Required select
Indicate that a selection is mandatory by adding the `required` attribute.
```html
One
Two
```
## Theming
Select supports
[Material theming](https://github.com/material-components/material-web/blob/main/docs/theming/README.md)
and can be customized in terms of color, typography, and shape.
### Filled Select tokens
Token | Default value
------------------------------------------------ | -------------
`--md-filled-select-text-field-container-color` | `--md-sys-color-surface-container-highest`
`--md-filled-select-text-field-container-shape` | `--md-sys-shape-corner-extra-small`
`--md-filled-select-text-field-input-text-color` | `--md-sys-color-on-surface`
`--md-filled-select-text-field-input-text-font` | `--md-sys-typescale-body-large-font`
* [Filled Select tokens](https://github.com/material-components/material-web/blob/main/tokens/_md-comp-filled-select.scss)
To theme the select's dropdown menu, use the `md-menu` component tokens on the
`::part(menu)` selector.
### Filled Select example

```html
Apple
Tomato
```
### Outlined Select tokens
Token | Default value
-------------------------------------------------- | -------------
`--md-outlined-select-text-field-outline-color` | `--md-sys-color-outline`
`--md-outlined-select-text-field-container-shape` | `--md-sys-shape-corner-extra-small`
`--md-outlined-select-text-field-input-text-color` | `--md-sys-color-on-surface`
`--md-outlined-select-text-field-input-text-font` | `--md-sys-typescale-body-large-font`
* [Outlined Select tokens](https://github.com/material-components/material-web/blob/main/tokens/_md-comp-outlined-select.scss)
### Outlined Select example

```html
Apple
Tomato
```
## API
### MdFilledSelect <md-filled-select>
#### Properties
| Property | Attribute | Type | Default | Description |
| --- | --- | --- | --- | --- |
| `quick` | `quick` | `boolean` | `false` | Opens the menu synchronously with no animation. |
| `required` | `required` | `boolean` | `false` | Whether or not the select is required. |
| `errorText` | `error-text` | `string` | `''` | The error message that replaces supporting text when `error` is true. If `errorText` is an empty string, then the supporting text will continue to show.` | |
| `formResetCallback` | _None_ | `void` | |
| `formStateRestoreCallback` | `state` | `void` | |
| `click` | _None_ | `void` | |
#### Events
| Event | Type | [Bubbles](https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles) | [Composed](https://developer.mozilla.org/en-US/docs/Web/API/Event/composed) | Description |
| --- | --- | --- | --- | --- |
| `change` | `Event` | Yes | No | The native `change` event on [`<md-outlined-select>
#### Properties
| Property | Attribute | Type | Default | Description |
| --- | --- | --- | --- | --- |
| `quick` | `quick` | `boolean` | `false` | Opens the menu synchronously with no animation. |
| `required` | `required` | `boolean` | `false` | Whether or not the select is required. |
| `errorText` | `error-text` | `string` | `''` | The error message that replaces supporting text when `error` is true. If `errorText` is an empty string, then the supporting text will continue to show.` | |
| `formResetCallback` | _None_ | `void` | |
| `formStateRestoreCallback` | `state` | `void` | |
| `click` | _None_ | `void` | |
#### Events
| Event | Type | [Bubbles](https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles) | [Composed](https://developer.mozilla.org/en-US/docs/Web/API/Event/composed) | Description |
| --- | --- | --- | --- | --- |
| `change` | `Event` | Yes | No | The native `change` event on [`<md-select-option>
#### Properties
| Property | Attribute | Type | Default | Description |
| --- | --- | --- | --- | --- |
| `disabled` | `disabled` | `boolean` | `false` | Disables the item and makes it non-selectable and non-interactive. |
| `selected` | `selected` | `boolean` | `false` | Sets the item in the selected visual state when a submenu is opened. |
| `value` | `value` | `string` | `''` | Form value of the option. |
| `type` | | `string` | `'option' as const` | |
| `typeaheadText` | | `string` | `undefined` | |
| `displayText` | | `string` | `undefined` | |
#### Events
| Event | Type | [Bubbles](https://developer.mozilla.org/en-US/docs/Web/API/Event/bubbles) | [Composed](https://developer.mozilla.org/en-US/docs/Web/API/Event/composed) | Description |
| --- | --- | --- | --- | --- |
| `close-menu` | `CustomEvent<{initiator: SelectOption, reason: Reason, itemPath: SelectOption[]}>` | Yes | Yes | Closes the encapsulating menu on closable interaction. |
| `request-selection` | `Event` | Yes | Yes | Requests the parent md-select to select this element (and deselect others if single-selection) when `selected` changed to `true`. |
| `request-deselection` | `Event` | Yes | Yes | Requests the parent md-select to deselect this element when `selected` changed to `false`. |